WordPress: How to Disable Gutenberg Editor
The Gutenberg editor was introduced in WordPress 5.0 as a new way to create content in a visual, block-based manner.
While it brings some benefits, like easier formatting and multimedia integration, many users still prefer the classic WordPress editor.
There are valid reasons for wanting to disable Gutenberg and switch back to the previous editing experience.
In this guide, we’ll look at plugins that you can use to disable Gutenberg and restore the classic editor in WordPress.
Plugins to Disable Gutenberg
There are a few plugins available that allow disabling the Gutenberg editor:
- Classic Editor: This is the official plugin from WordPress.org and the most popular option, with over 700,000 active installs. After installing, it will automatically replace Gutenberg with the classic editor. You can still switch between the two under “Edit Post”. Simple yet effective.
- Disable Gutenberg: This plugin completely disables Gutenberg and brings back the classic editor. It has more advanced settings to disable Gutenberg for particular user roles, post types, templates, etc. It’s perfect for selectively disabling Gutenberg.
- No Gutenberg: Lightweight alternative that removes Gutenberg. When editing posts and pages, you can pick between the block editor and the classic editor. Doesn’t have too many extra options, though.
Others, like Ultimate Addons and Gutenberg Ramp, offer similar functionality. Check reviews and active installs to gauge popularity.
Increase your WordPress knowledge every week
Weekly WordPress Newsletter
Sign up today And Receive My Guide On The Plugins I install On Every WordPress website!
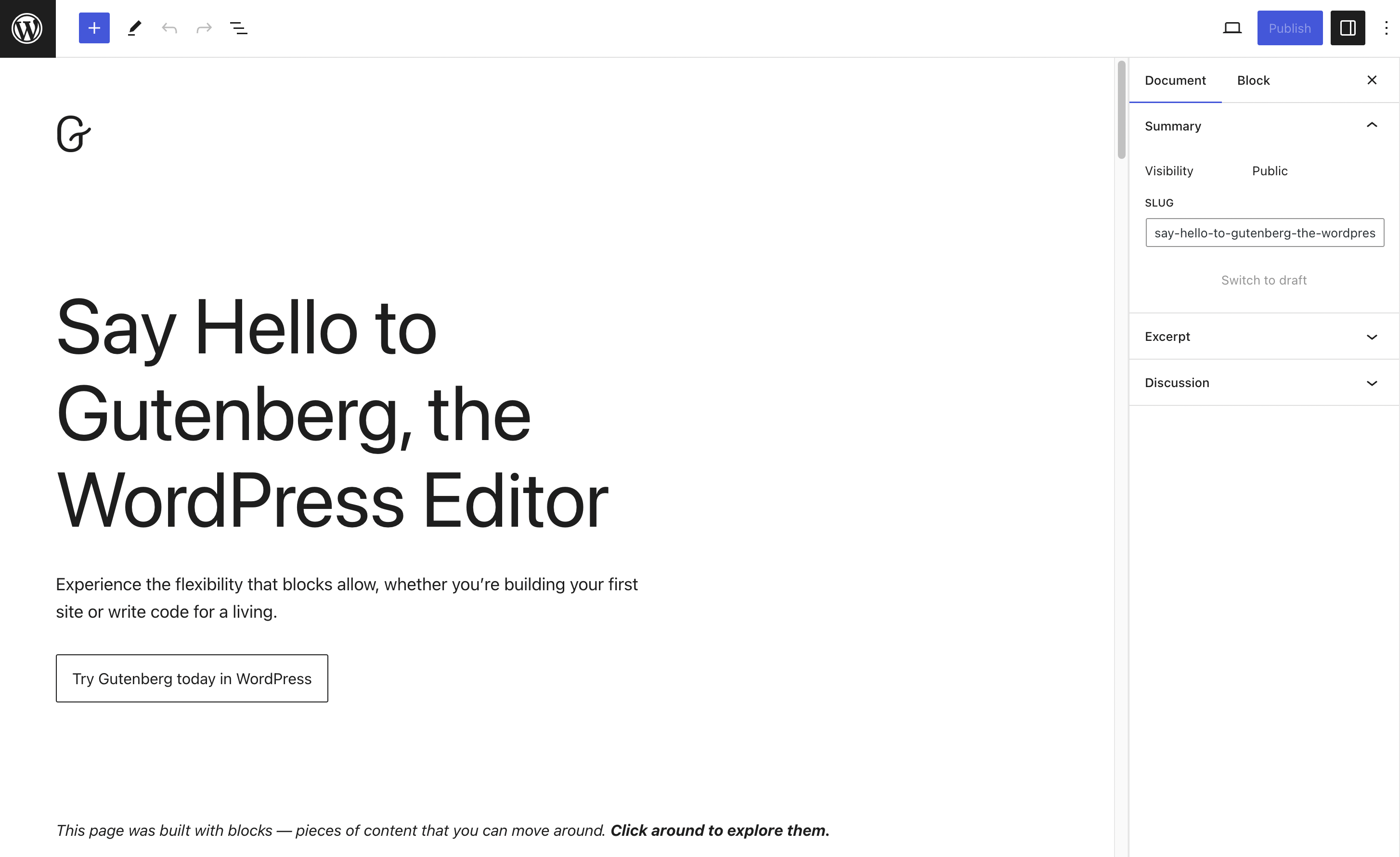
What Is the Gutenberg Editor?

The Gutenberg editor is the new block-based editor for WordPress, first launched in 2018.
Instead of a single content field, it allows you to add different types of blocks, such as paragraphs, headings, images, lists, and more.
These can be easily rearranged by dragging and dropping. The aim is to provide a more visual editing style similar to page builders. This is a major departure from the classic WordPress editor, which used the TinyMCE WYSIWYG editor.
Many users are familiar with options like the kitchen sink toolbar to format content. Gutenberg moved away from this approach by using blocks. It takes some learning to grasp block-based editing fully.
Why Disable Gutenberg?
There are a few key reasons why you may want to disable Gutenberg and revert to the classic WordPress editor:
- Prefer the traditional WYSIWYG editing experience and find Gutenberg too distracting or unfamiliar. There is a learning curve to grasp blocks.
- Rely on page builder plugins like Elementor. These currently have limited compatibility with the Gutenberg editor.
- Find missing core features, like custom CSS, paste from Word, advanced formatting, etc. The classic editor has more options.
- Using certain plugins or themes that don’t work well with Gutenberg. Avoiding compatibility issues.
- Want to retain old editing workflows? Friction in adapting to the new system.
- It’s too difficult for beginner WordPress users to figure out.
Also Read: 8 Core Benefits of Using WordPress
How to Use the Disable Gutenberg Plugin
The Disable Gutenberg plugin is a great choice for completely replacing Gutenberg with the classic editor.
Here is how to install and use it:
- Install and activate the plugin as usual from your WordPress dashboard.
- Go to Settings > Disable Gutenberg. You will see options to fine-tune which areas Gutenberg is disabled.
- Check the box for “Completely Disable”, and additional settings will appear.
- Disable Gutenberg for certain user roles by checking them. For custom roles, disable for new ones created.
- Repeat for post types, templates, and specific posts where you want Gutenberg disabled.
- Click “Save Changes”, and Gutenberg will now be disabled sitewide or per your settings.
- You will now have the classic editor and options when editing posts and pages.
The Disable Gutenberg plugin makes it easy to bring back the previous editing experience in a few clicks. Adjust the settings to selectively enable Gutenberg if needed.
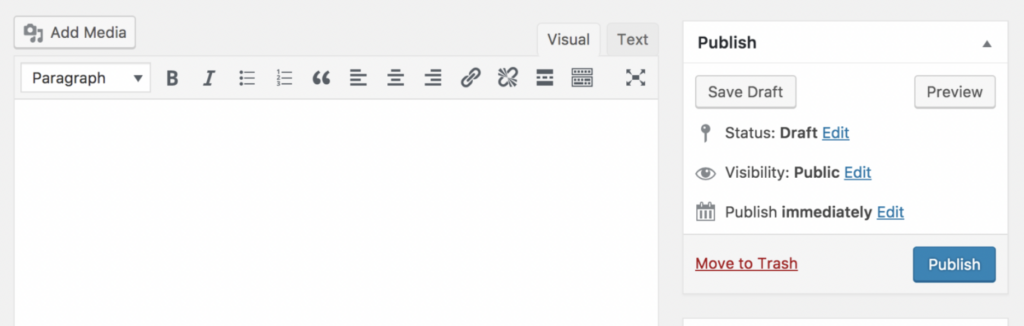
Working With the Classic Editor

Once Gutenberg is disabled, the familiar classic WordPress editor will be restored.
You’ll have a single content box and options like the kitchen sink toolbar when editing posts and pages. The text tab will bring back the unformatted editor as well.
If you had the visual editor disabled prior, go to Users > Your Profile and check the “Visual Editor” box under the Editing Toolbar to re-enable it.
Adding and formatting new content will use the classic workflows experienced users are accustomed to. You’ll also regain access to plugins that are incompatible with Gutenberg.
Overall, it makes the transition back smoother.
Pros and Cons of Disabling Gutenberg
Let’s summarize some of the pros and cons of disabling Gutenberg and switching to the classic editor:
Pros:
- Retain familiar WordPress editing experience
- Use custom workflows and legacy plugins
- Avoid compatibility issues with page builders, etc
- Easier for beginners to understand than blocks
Cons:
- Missing out on new formatting options in Gutenberg
- Lose the ability to rearrange content easily
- Future WordPress development focused on Gutenberg
- Some features may eventually be Gutenberg-only
Experienced WordPress users will benefit from disabling Gutenberg and sticking with the classic editor for most scenarios. However, for those willing to learn, Gutenberg brings modern editing capabilities.
Evaluate your site needs and choose the editor that works best.
Should You Upgrade From Classic Editor?
While disabling Gutenberg will allow you to continue using the classic WordPress editor, you may still want to consider upgrading in the future.
Here are some reasons why:
- Gutenberg development is rapid, with lots of new features being added.
- Future support and bug fixes will prioritize Gutenberg over the classic editor.
- Page builder plugins are starting to add Gutenberg compatibility, making the switch easier.
- Creating reusable blocks can standardize and speed up workflows.
- Opportunity to modernize the approach to content creation and formatting.
- Better multimedia experience with wide/full alignments for media.
For website owners willing to invest time learning Gutenberg, the long-term benefits likely outweigh sticking with the classic editor indefinitely.
Consider a gradual upgrade, starting with installing the Classic Editor plugin to help ease the transition.
Wrap-Up
The Gutenberg block editor is the future of WordPress. However, there are still valid reasons why you may want to disable Gutenberg and continue using the classic WordPress editor.
Plugins like Classic Editor and Disable Gutenberg make this easy to do. Adjust the settings to disable Gutenberg only where needed selectively.
With Gutenberg disabled, you can keep using familiar editing workflows and ensure compatibility with plugins reliant on the previous editor.
Consider your unique needs. While Gutenberg is powerful for some, the classic editor continues to be a better fit for many sites and users.