7 Absolute Best WordPress Lazy Load Plugins
Browsers today have lazy loads built-in to them. This means any browser will automatically lazy load a website. So it’ll load resources as you scroll down any type of website, the problem is that you can’t control the lazy load and what is lazy loaded.

The Winner: A3 Lazy Load
A3 Lazy Load is excellent if you use many images and videos, giving you complete control of your website. All this is entirely free.
A3 Lazy Load is just one of the 7 WordPress Lazy load plugins, each plugin serves different use cases, and then we also need to dive into what the benefits of using lazy load are and what is even lazy load.
What Does Lazy Loading Mean?
Lazy loading is created to help websites load faster. This benefit both the website owner, as it reduces the load on the server, but it also benefits the website visitor, as they don’t have to wait for ages for a website to load.
In all its essence, lazy load means that images, videos etc., only load as it’s about to enter your viewport. This means images at the bottom of a website aren’t fully loaded until you actually scroll to the position of the image or video.
This helps the initial load improve, and the faster your website loads, the better your user experience is, which is a significant ranking factor for your SEO profile.
Lazy load today is built-in in almost any browser, which begs the question, why even install a WordPress plugin? We want a plugin so we can control the lazy loading. It is also built-in to WordPress, but you can disable lazy loading if you want to.
Sometimes we don’t want an image to lazy-load because it’s above the fold, or other times we want specific sections ready, as maybe you’re using some type of auto-scroll. There can be many cases.
[cboxarea id=”cbox-DZ7YzH84qT48YAf1″]
Benefits Of Using Lazy Load
The main benefit of using lazy load on your website is to increase page speed. If you run a Google PageSpeed report for your website, and you’re not using lazy-load, the report will tell you.
This report you want to score as high as possible as it measures your website on multiple ranking factors as well, whereas initial load speed is one of them.
So by using lazy loading, you create a faster-loading website that your visitors enjoy as they don’t have to wait. And if your visitors are enjoying your website, then it means you’ve created a great user experience which means you stand great to let your content rank in the search engines.
7 Best WordPress Lazy Load Plugins
Now, there are a bunch of plugins, both free and paid and the sole purpose of the plugin is to give you the control back of lazy-loading. You decide what lazy loads and what doesn’t.
It’s essential when you choose your plugin that you ensure it has the features you need. Even though I find A3 Lazy Load the best, it doesn’t mean it’ll be the best for you. Based on my own testing, I achieved the best results with A3 Lazy Load.
For this list, I have only chosen plugins I would use, and I have tested each one to ensure they don’t break anything. Obviously, I can’t assure you that you won’t experience any plugin conflicts, but I’ve done my best.
1. A3 Lazy Load

The reason why I’ve chosen A3 Lazy Load as the best lazy-load plugin is simply because of its customisation options. You can customise anything to decide what you want to lazy-load and in what setting.
You can enable lazy-loading for all images, but you can also choose to disable it for images in content and only lazy-load the featured image. You can exclude images in widgets and decide what videos to exclude from lazy-loading.
And yes, you can also exclude individual objects from being lazy-loaded. Simply add the class “skip-lazy” to the image in the right-hand section of your WordPress editor, and then the object will be excluded.
2. LazyLoad by WP Rocket

WP Rocket is known for its caching plugin, it’s by far the best caching plugin for WordPress, and I’m using it on all my WordPress websites. So I had high expectations for their Lazy Load plugin, even though it’s a free plugin.
And it did live up to its name. It’s super simple to use, and it’s for the person who just wants simplicity and the ability to either lazy load all images or no images. All videos or no videos. Lastly, then you can replace YouTube videos with thumbnails for faster loading.

Yes, you can also disable lazy loading on specific objects by adding the attribute data-no-lazy=”1″, but this is not as convenient as A3 Lazy Load. And if you want to deactivate it on specific pages, it requires some coding.
3. Image optimization and Lazy Load by Optimole

Now, this plugin does more than just lazy load your images and videos. It also optimises your images, and as this article is focused on lazy-load, it won’t play a role in how I review and test it.
You get a fully optimised experience of your website by installing this lazy load plugin by Optimole. It is free to use, but you will be limited at some point, where you’ll be forced to sign up to continue to use the plugin.
It’s a plug-and-play plugin. You don’t have much control over the lazy-load; you must enable the option names “Scale images and lazy-load”, and then you’re up and running.
4. Lazy Load for Videos

Lazy Load for Videos is perfect if you’re using a lot of videos on your website, whether it’s locally hosted, YouTube videos, Vimeo videos or oEmbed. Lazy Load for videos will take care of them and ensure they’re lazy-loaded.
The way it works is that it replaces your video with an image, so no script is loaded, which would slow down your website. When your visitors then click on the image, which looks like a video, the video will then load and start to play.
The downside is that it doesn’t help you lazy-load images, so here the native lazy-load from the browser will take over and ensure your images are lazy-loaded. If you want to manage the lazy load for your images, you’ll have to choose another plugin.
5. Smush Lazy Load Plugin

Smush is known for its image compression, it’s one of the most popular plugins, but their plugin also supports lazy-loading of your resources.
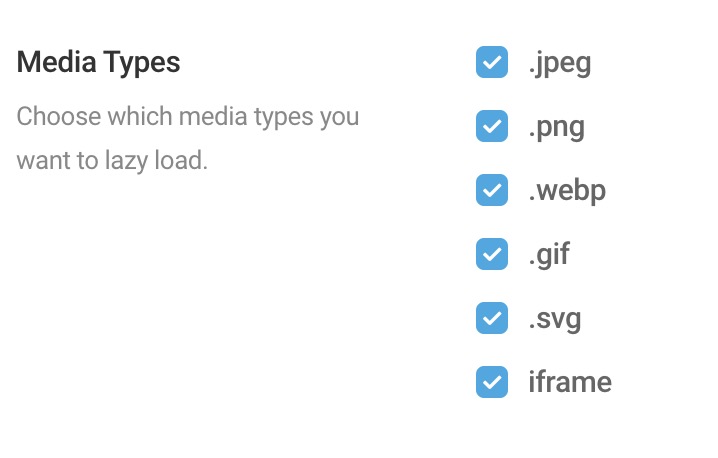
With Smush, you get complete control over what you’re lazy loading. You can even decide if you don’t want to lazy load your gif files by unchecking your gif files in the settings. You have an entire menu point to manage your lazy-load settings.

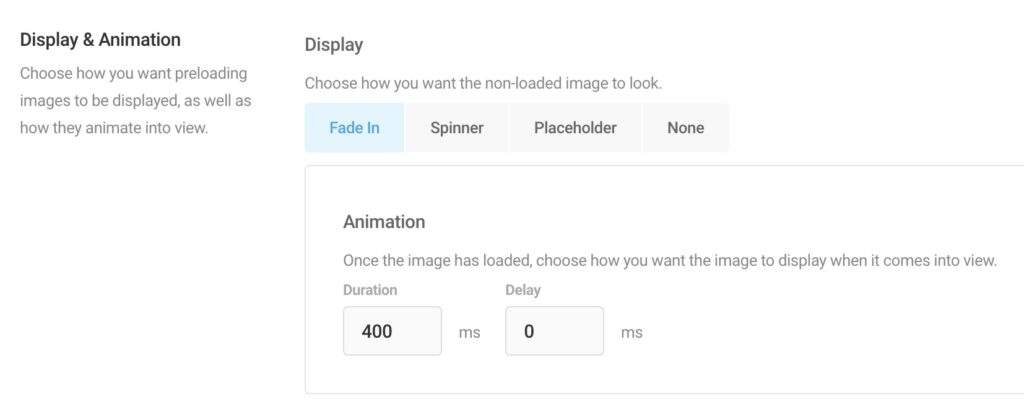
If we dive a little deeper, then you can choose how your lazy-loaded images should enter the viewport, whether they should fade in, be a placeholder, be added via a spinner or something else.

You can also choose to exclude pages if you want to disable lazy-load on an entire page by simply excluding it. Overall then, you get customisation options to an extreme degree.
6. Lazy Loader

Lazy Loader is a simple plugin. The plugin settings you find in Settings -> Media by scrolling down a little.
Here you can add a class if you wish to exclude specific images from being lazy loaded. You can enable lazy loading for iframes and videos and enable native lazy loading if you wish.
Even though it’s simple in its expression, it’s packed with features to help you lazy-load anything on your WordPress website.
This is for you if you don’t care about design, want complete control and one plugin to rule it all: Videos, images and iframes.
7. Speed Up – Lazy Load

Speed Up – Lazy Load is a newer lazy load plugin, but I had to include it. Even though it’s new, it’s still a tremendously lazy load plugin. It does what it’s supposed to do in a super simple way.
This is a plug-and-play plugin, you install it, and then the plugin takes care of the rest. You don’t have any configuration options.
It’s a super lightweight plugin with only 5KB of space, which is super efficient, but it’s also because there is no admin panel where you can manage the plugin.
So this is if you just want lazy-load without lifting a finger configuring anything. However, if you want to disable lazy-loading for specific images, you can add the class no-lazy on the right-hand side of your WordPress editor.
Conclusion
So as you probably have an idea about now, you must choose the lazy-load plugin which fits your needs. If you just want a plug-and-play plugin, then lazy load by WP Rocket is perfect for you.
But if you want complete control over what is being lazy-loaded regarding images, videos down to the section and even specific images, then Smush or A3 Lazy Load is the right plugin.
Bear in mind often, if you’re using a caching plugin like WP Rocket, then it’s built-in to the plugin, and then you don’t need to install any extra lazy-load plugin.
FAQ
Is lazy load good for SEO?
Lazy-load is essential for your SEO profile. With lazy-load, your website loads faster, and the quicker your website loads, the higher your chances of ranking in the search engines.
How do I know if Lazy-load is working?
I would recommend you use Chrome to check this. Open up your dev tools and click on Network. As you scroll, you should see the resources load in the list of resources.
Does lazy load improve page speed?
It absolutely does. Your website has to load fewer resources, which means it’ll load faster, and it’s as simple as that. If you’re serious about your website, you must use lazy-load.
Is lazy loading enabled by default in WordPress?
Yes, it is. You don’t have to do anything to enable it actively. In addition, then it’s also enabled in your browser by default. All of this is to help you and your visitors get a better website experience.




![7 Absolute Best WordPress Accessibility Plugins [Comparison] 16 7 Absolute Best WordPress Accessibility Plugins [Comparison]](https://wpenroll.com/wp-content/uploads/2023/05/7-Absolute-Best-WordPress-Accessibility-Plugins-Comparison-768x404.png)

